Os quiero contar hemos afrontado el reto de generar el archivo XML con el esquema de Europass (Europass acepta XML, PDF o PDF + XML).
En un principio pensamos en la opción de usar las herramientas de generación de elementos HTMLElement para tratarlo como XML por ser ambos lenguajes de marcado. Hicimos lo siguiente: 1- Usamos la función “new DOMParser()” para generar el documento 2- Después usamos un parseador, “parseFromString()” para generar el DOM en XML. Esta función recibe como primer parámetro la cadena de texto que transformará y como segundo a que lenguaje tiene que parsear (en nuestro caso “application/xml”.
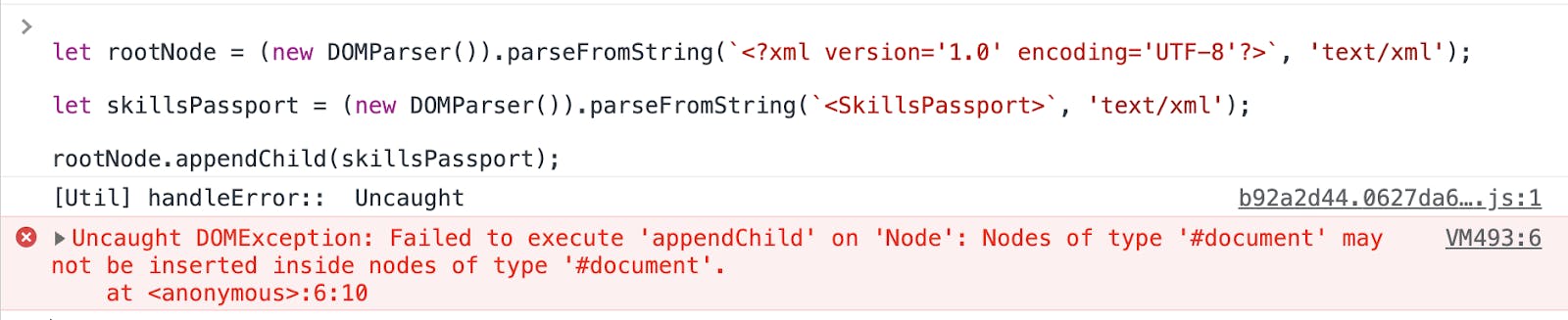
De inicio nos sirvió para generar el DOM donde trabajar, el nodo principal. El problema nos lo encontramos al intentar añadir una nueva etiqueta como hija del nodo principal, es decir, descubrimos que la función appendChild no funcionaba:

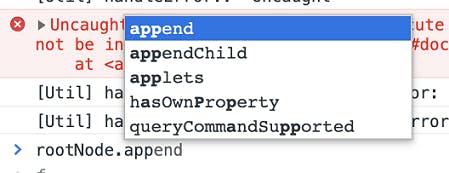
El problema es que aunque el “DOMParser object” tiene la función appendChild:
 Los elementos XML son estáticos o “read-only”, así que tuvimos que buscar otro camino.
Los elementos XML son estáticos o “read-only”, así que tuvimos que buscar otro camino.
Al final apostamos por usar el paquete que nuestro compañero Pedro sugirió, xmlbuilder2. Este paquete permite crear y editar una e archivo XML como podéis ver aquí:
const generateXMLRoot = (): XMLBuilder => {
const root = create({});
const skillsNode = root.ele(rootNodeNames.SkillsPassport, {
xmlns: "http://europass.cedefop.europa.eu/Europass",
"xmlns:xsi": "http://www.w3.org/2001/XMLSchema-instance",
"xsi:schemaLocation":
"http://europass.cedefop.europa.eu/Europass http://europass.cedefop.europa.eu/xml/EuropassSchema_V3.0.xsd",
locale: "en",
});
return skillsNode;
};
Espero que os haya podido servir de ayuda.

